今までMovableType3でブログを書いていたのだが、この秋にMovableType5が発表されメジャーバージョンが上がるとのこと。
とりあえず4を経験しておくか・・・ということでMT4にバージョンアップしてみた。
これが悪夢の始まり。
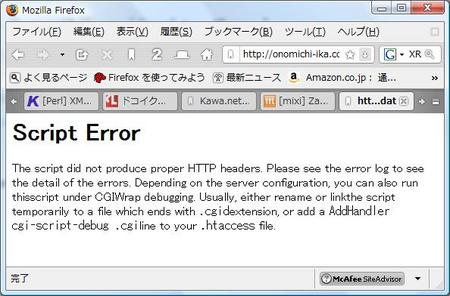
とりあえずPerlのバージョンが古くてインストールしたMT4が動かない。
しかたないので、XREAで新しいサーバーを契約しました。
CPUの速度も上がり快適!!
・・・だったのだが、サーバー間コピーを逆にしてしまったり、MySQLの問題でMT3のデータを完全に引き継げなかったり・・・SHIFT_JISのエスケープシーケンスの問題にぶちあたったり。
結局稼動するまで、お盆の半分以上を費やしてしまいましたorz
ブログの移行も結局エクスポート&インポートで手動で移行するハメになりました。
しかし、その甲斐もあってMT4はとても快適ですね。
速度は早いし、テンプレは扱いやすいし、記事はリッチテキスト使えるし。。。
今までのサーバー| サーバーのハード・ソフトウェア情報 |
| サーバー名 | s61.xrea.com |
| IPアドレス | 221.186.251.66 |
| CPU | Intel Pentium 4 CPU 3.00GHz |
| MemTotal | 2068MB |
| Apache | 1.3.37 |
| Perl | 5.6.1 |
| PHP | 4.4.8 |
| RUBY | 1.8.5 |
| MySQL | 4.0.26 |
| PostgreSQL | 7.4.14 |
| Python | 2.3 |
| SQLite3 | 3.3.7 |
| SQLite | 2.8.17 |
新しいサーバー| サーバーのハード・ソフトウェア情報 |
| サーバー名 | s372.xrea.com |
| IPアドレス | 125.53.24.140 |
| CPU | Intel Core2 Duo CPU P8600 @ 2.40GHz |
| MemTotal | 2007MB |
| Apache | 1.3.37 |
| Perl | 5.8.8 |
| PHP | 5.2.5 |
| RUBY | 1.8.5 |
| MySQL | 5.1.22-rc |
| PostgreSQL | 8.2.4 |
| Python | 2.4.3 |
| SQLite3 | 3.3.7 |
| SQLite | 2.8.17 |
テーブルも楽々!
ただ、ここでひとつ謝らなければいけません。
手動で移行したためパーマリンクのURIがすべて書き変わってしまいました。
記事にリンクを貼っていただいている皆様には多大なご迷惑をおかけします。
同時にgoogleの検索から来られた方にもご迷惑をおかけして申し訳ありません。
すみません。
申し訳ついでなのですが、大学卒業を機に作り直したブログを再び元のブログに1本化しました。
どうもMTを使い続ける以上ゴーストブログも一緒にテンプレが書き変わるようで、これでは管理するブログが増え続けるばかりになってしまうので1本化させていただきました。
blog2の方でRSSを読んでいた方にもご迷惑をおかけして申し訳ありません。
こちらのブログでもう一度受信していただけたら幸いです。
これからもよろしくお願いいたします。























最近のコメント